개요

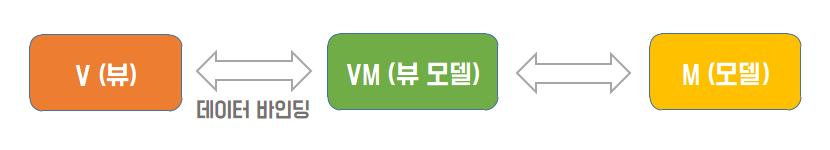
Model-view-viewmodel (MVVM) 은 그래픽 사용자 인터페이스 (뷰) 의 개발을 마크업 언어 또는 GUI 코드를 통해 비즈니스 논리 또는 백-엔드 논리 (모델) 에서 쉽게 분리하는 소프트웨어 아키텍처 디자인 패턴입니다.
__따라서 뷰는 특정 모델 플랫폼에 구애받지 않습니다.
__MVVM 의 뷰 모델은 값 변환기입니다.
__즉, 뷰 모델은 객체를 쉽게 관리하고 표시할 수 있도록 모델에서 데이터 객체를 노출 (변환) 하는 역할을 합니다.
__이로 인해, 뷰 모델은 뷰 보다 모델에 가깝고, 뷰의 표시 논리를 제외한 대부분을 처리합니다.
__뷰 모델은 중개자 패턴을 구현하여 뷰에서 지원하는 사용 사례를 기반으로 백엔드 논리에 대한 접근을 구성 할 수 있습니다.
MVVM 은 Martin Fowler 의 프레젠테이션 모델 디자인 패턴의 변형입니다.
__Microsoft 설계자인 Ken Cooper 와 Ted Peters 가 특별히 사용자 인터페이스의 이벤트 기반 프로그래밍을 단순화 하기 위해 발명했습니다.
__이 패턴은 윈도우 프레젠테이션 파운데이션 (WPF, Microsoft 의 .NET 그래픽 시스템) 및 Silverlight (WPF 의 인터넷 애플리케이션 파생품) 에 통합 되었습니다.
__Microsoft 의 WPF 및 Silverlight 설계자 중 한 명인 John Gossman 은 2005년 자신의 블로그에서 MVVM 을 발표했습니다.
모델-뷰-뷰모델 은 .NET 플랫폼이 아닌 구현에서 모델-뷰-바인더라고도 합니다.
__ZK (자바로 작성한 웹 애플리케이션 프레임워크) 및 KnockoutJS (자바스크립트 라이브러리) 는 모델-뷰-바인더를 사용합니다.
MVVM 패턴의 구성 요소
모델
모델은 실제 상태 내용을 표현하는 도메인 모델을 참조 (객체-지향 접근법) 하거나 내용을 표현하는 데이터 접근 계층을 참조 (데이터 중심 접근법) 합니다.
뷰
모델-뷰-컨트롤러 (MVC) 및 모델-뷰-프레젠터 (MVP) 패턴에서와 같이, 뷰는 사용자가 화면에서 보는 것의 구조, 배치 및 모양입니다.
__모델을 시각적으로 보여주고 사용자의 입력 (클릭, 키보드, 동작 등) 을 받아, 뷰와 뷰 모델을 연결하기 위해 정의한 데이터 바인딩을 통해 뷰 모델로 이러한 처리를 전달합니다.
뷰 모델
뷰 모델은 공용 속성과 공용 명령을 노출하는 뷰의 추상화 입니다.
__MVC 패턴의 컨트롤러 또는 MVP 패턴의 프레젠터를 대신하여, MVVM 은 바인더를 사용하여 뷰와 (뷰 모델에 연결 된) 속성 간의 통신을 자동화 합니다.
__뷰 모델은 모델에 있는 데이터의 상태입니다.
뷰 모델과 (MVP 패턴의) 프레젠터 간의 주요 차이점은 프레젠터는 뷰에 대한 참조가 있는 반면, 뷰 모델은 없습니다.
__대신, 뷰는 뷰 모델의 속성에 직접 연결하여 업데이트를 주고 받습니다.
__효율적으로 작동하려면, 바인딩 기술이나 바인딩을 위한 상용구 코드의 생성이 필요합니다.
바인더 (연결자)
MVVM 패턴에는 선언적 데이터와 명령-바인딩이 내재되어 있습니다.
__Microsoft 솔루션 스택에서 바인더는 XAML 이라는 마크업 언어입니다.
__바인더가 있어서 개발자가 뷰 모델과 뷰를 동기화 하기 위한 상용구 논리를 작성하지 않아도 됩니다.
__Microsoft 스택을 사용하지 않고 구현할 경우, 선언적 데이터 바인딩 기술이 있어야 이 패턴을 만들 수 있으며, 바인더가 없으면 대신 일반적인 MVP 또는 MVC 를 사용하여 더 많은 상용구 코드를 작성해야 합니다.
근거
MVVM 은 뷰 계층에서 거의 모든 GUI 코드를 제거하여 패턴의 나머지 부분에서 뷰 계층 개발을 더 쉽게 분리하기 위해 WPF 의 데이터 바인딩 기능을 사용합니다.
__사용자 경험 (UX) 개발자는 GUI 코드를 작성하는 대신, 프레임워크 마크업 언어 (예 : XAML) 를 사용하여 애플리케이션 개발자가 작성하고 유지 관리하는 뷰 모델에 대한 데이터 바인딩을 만들 수 있습니다.
__역할 분리를 통해 상호 작용 디자이너는 비즈니스 논리를 프로그래밍 하는 대신 UX 요구 사항에 집중할 수 있습니다.
__애플리케이션 계층은 여러 작업 흐름으로 개발하므로 생산성이 향상됩니다.
__단일 개발자가 전체 코드 기반의 작업을 하는 경우에도, 사용자 인터페이스가 일반적으로 최종 사용자 피드백에 따라 개발 주기 후반에 자주 변경되므로 모델에서 뷰를 적절하게 분리하면 생산성이 향상됩니다.
MVVM 패턴은 MVC 가 제공하는 기능 개발의 분리 이점을 모두 취하면서, 동시에 순수 애플리케이션 모델에 최대한 가깝게 바인딩하여 데이터 바인딩과 프레임워크의 이점을 최대한 활용합니다.
__바인더, 뷰 모델, 그리고 모든 비즈니스 계층의 데이터-검사 기능을 사용하여 들어오는 데이터를 검증합니다.
__결과적으로 모델과 프레임워크가 가능한 한 많은 작업을 수행하여 뷰를 직접 조작하는 애플리케이션 논리를 제거하거나 최소화 합니다. (예 : 코드-숨김)
비판
이 패턴의 단점으로, MVVM 제작자인 John Gossman 는 MVVM 을 구현할 때 발생하는 오버헤드는 단순한 UI 작업의 "과잉" 이라고 지적했습니다.
__그는 큰 애플리케이션의 경우, 뷰 모델을 사용 하는 것이 어려워 진다고 합니다.
__또한, 매우 큰 애플리케이션에서 데이터 바인딩은 상당한 메모리를 소모한다고 합니다.

댓글